J3D: taming WebGL

I started to work with WebGL a few months ago. WebGL (in case you never heard about it) is a new emerging standard for rendering GPU accelerated graphics in the browser, without any plugins. Not all browsers support it yet, but the latest Chrome and Firefox do and others are about to follow (Safari, Opera, sadly not IE for the moment).
Whatever happens, WebGL seems to be here for good and it is definitely worth learning or at least looking at. It is a pretty low level API unlike Flash Away3d, not to mention Unity. In this respect, it's much closer to Molehill. This can be discouraging at first, but after I got into it a bit, I found out it's actually pretty fun to play with.
WebGL is a Javascript API. I always had mixed feelings about Javascript, remembering it from the days of Netscape and the so-called DHTML. But it was 10 years ago, and when I tried it again now I had to change my opinion. It may not be as strict and carefully designed as C# but it is simple, very flexible and easy to share. In the web environment, that last point (often brought by mrdoob) is perhaps the most important.
Based on OpenGL ES, WebGL is a collection of functions to communicate with the graphics card. To those of you who are used to OOP patterns and frameworks, WebGL will come as a shock. It's mostly plain functions that set some properties, toggle some states or push some data to the GPU. It's like a giant switchboard with one big global space for all operations. Sounds like fun, eh?
Resources and WebGL demos appear almost everyday, so be sure look around the web for interesting stuff. There aren't that many comprehensive tutorials yet, but you can try the lessons at Learning WebGL – it's the best introduction to the subject I've seen so far.
What better way to learn a 3D API than to build an engine? I was contemplating writing my own engine in Flash/AS3 a few times before, but never though I had quite enough knowledge to do this. This time I felt much more confident. Also, WebGL gives a pretty good start that Flash didn't back in the days.
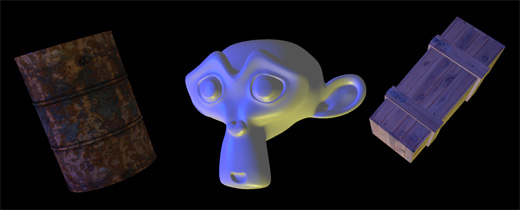
That's how J3D was born. J3D is a very simple engine that can load 3D models and textures, has a scene with a hierarchy of objects and can render everything using basic lights. Somewhere on the way I added the feature to export models from Unity3d which I thought would make the job of preparing assets much easier.
Although J3D is pretty small and has limited functionality, it works and building it allowed me to learn and understand WebGL pretty well. This was my primary objective.
Last week I uploaded all the code to github and shared the link on Twitter. People seemed to like it and showed quite some interest. This made me very happy and gave me the idea to continue with the project and see where it leads me.
To sum up: demo, another demo, source code on github and more coming soon!