Old school effects with shaders

While at FITC San Francisco I attended the session of Iñigo Quilez who is a demoscene veteran, currently working at Pixar.
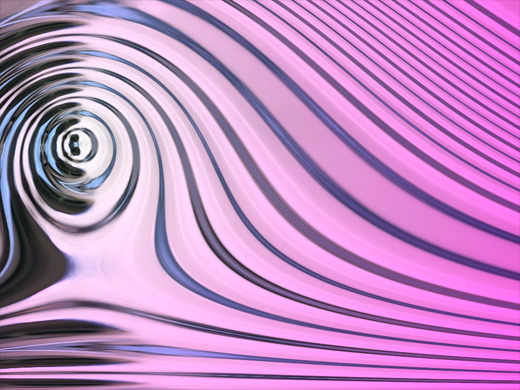
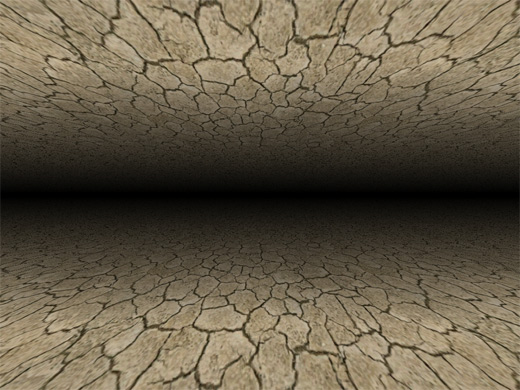
He showed us lots of interesting stuff he created with GLSL. He also showed examples of some more basic stuff like those below. These are very old school effects known to the demoscene artists since the dawn of civilization (that is the '90s).




On Iñigo's site you can find a simple tutorial on how to create those effects, and it's not very difficult to port it to Unity3D using Cg. The cool thing is that all this different effects run on the same exact code, changing just a few settings.
Update Sept 17th 2010 : Inigo also created a tool called ShaderToy, which allows you to play with the formulas in your browser (it must support WebGL).
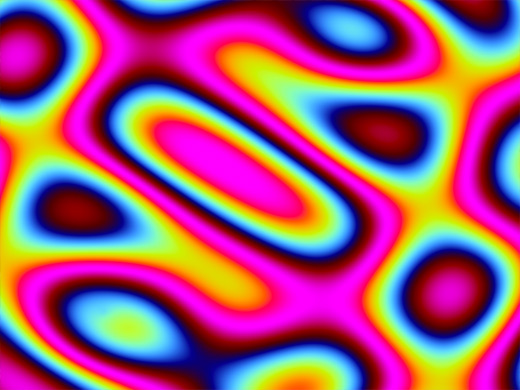
As for the plasma effect, I initially saw it on mrdoob's blog and found this short tutorial which explains how to do it. Simple, and it looks nice!
TIP : Although they run pretty smoothly in the browser, the demos perform even smoother in fullscreen mode.
UPDATE : It seems that the shaders do not work on OSX 10.6 (Snow Leopard) in Safari 5 and Chrome, but do work on Firefox. Some shaders might not work on certain GPUs, but in this case it's the same system, with the same graphic card and the only difference is the browser. This means that there might be a bug in the web player. If I have more news, I'll post an update, but you also can follow the discussion on the forum here.
In the meantime, if on OSX 10.6 please use Firefox (sorry).