Paper simulation in with AS3Dmod and Away3D

Since I released the bend modifier a lot of people have been asking how to bend an object not only along one of its axes, but along any angle. That was clearly a feature missing, but I also didn't have a clue ho to do that.
Now, a after a good few days of struggle, and with a little help from my friends – here it is.
The Bend class now takes 3 arguments in the constructor, the third being the angle at which the bend is executed. Please mind, that this argument expects an angle in radians. In the code it looks like this:
var mesh:Mesh = [a mesh]
var stack:ModifierStack =
new ModifierStack(new LibraryAway3d(), mesh);
var bend:Bend = new Bend(1, .5, 1.2);
stack.addModifier(bend);
stack.apply();
Of course, there is also a getter/setter for the angle, which allows to change the value dynamically, and to use libraries such as Tweener to animate it.
The Bend modifier is now part of the AS3Dmod library. Since AS3Dmod is cross-engine, the above demo was done with Away3D, but of course, the same functionality can be used with other engines, including Papervision3D.
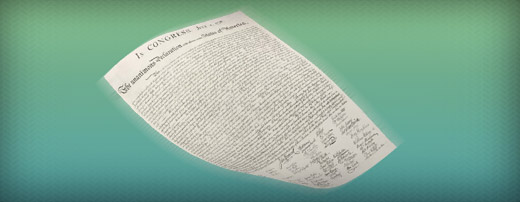
For those of you who remember the initial bending demo, I used a 100$ bill as a graphic element then. I thought it would fun to be consistent and to stay in the American theme. Therefore, this time you can play with the Declaration of Independence. Fans of "National Treasure" should be delighted.
As usual the sources are available and you can get them here. I hope you like the demo and that you will find the code useful. To compile it you need the latest versions of AS3Dmod, Away3D and Tweener libraries.