Animating vertices in Papervision3D

Rotating cubes, planes and spheres in 3D is fun. However this time, I thought that I'd try something less basic when it comes to 3D animation.
So here's the idea: the Papervision3D universe is composed of triangles. Each object is a structure formed of one or more of them. The points where the triangles meet are called vertices (plural for vertex). A vertex, represented by the class Vertex3D, is basically a point in the 3D space with a 'x', 'y' and 'z' coordinates. The interesting part is that each of those vertices can be manipulated separately.
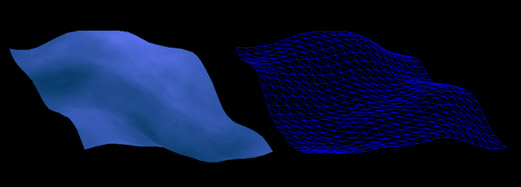
Click on the image above to view a demo. Once I grasped the basic idea that vertices can be manipulated, such effect was pretty simple to acheive. First I create a plane, I add a bitmap texture, and then I access the vertices of the plane one by one and manipulate their 'z' property.
For the animation I create a small bitmapData object and apply the perlinNoise on it at each frame with different settings to create this illusion of wavy movement. Then I translate the color value of each pixel to the 'z' property of each vertex in the 3D plane. Later I multiply this value by stage.mouseX, so the effect will vary in intensity depending on the mouse position… And voilà! I have a waving flag, a small piece of a stormy sea, a rodeo-style magic carpet or whatever.
Move your mouse cursor around from the right to the left side of the screen. Click anywhere to switch between a bitmap texture and a wireframe texture. In the wireframe mode the movement of the vertices is much easier to spot and understand.
Btw, I created a project on Google Code because I needed an SVN account for personal use, but I discovered that the code browser is also pretty cool for sharing stuff and it even formats AS3 in a nice way! So, if you are interested in the source for this example, it is here.