Road trip animation in Papervision3D

I have been thinking about doing something like this for some time now, but I had no idea where to start. However, recently, after I experimented with animating vertices in Papervision3D, things started to look brighter, so a couple of days ago I sat down and started coding...
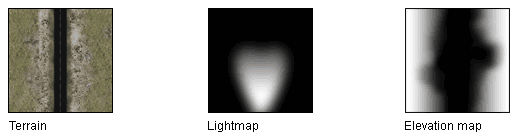
Basic concept here is that there is one Plane and two BitmapData objects – a texture and a terrain. The Plane never moves, but instead the texture and the terrain are scrolled on it.
Texture
The texture is assigned as material to the plane. At each frame the texture BitmapData is scrolled by an offset and the material is updated.
Terrain
The terrain is a grey scale bitmap. It is scrolled in the same way as the texture. Each pixel of the terrain is mapped to a single vertex of the plane – the lighter the pixel color is, the higher the z position of the vertex will be. It is done the the same way as in my previous example. Only this time it is not a generated noise, but rather a map drawn manually, so that is works good with the texture.
Hills and turns
Additionally, each vertex on the plane has its x and z positions rearranged continuously using Math.sin() and Math.cos() functions with different phases – that creates the illusion of uphills, downhills and turns…
Lighting
Finally there is one more bitmap – a light map, that is blended with the texture using MULTIPLY mode to create the effect of light and darkness.

Source
I think it is a pretty nice effect and a good starting point for maybe a car racing game or something. Check the demo, try it in full screen by pressing SPACE and grab the source to see it in detail (also available in a zip bundle containing all the graphical assets I used).
Credits
In this demo I used textures from OpenFootage.net. They have some great stuff in there!